Последний код
 База знаний
База знаний Chat GPT онлайн на русском языке представляет собой
Java
Задача: Базовое задание: Подумать над структурой класса
Java
Задача 2: Реализовать алгоритм пирамидальной сортировки
Java
Задача 1: Реализуйте структуру телефонной книги с помощью HashMap.
Java
Задача 2: Реализуйте очередь с помощью LinkedList со
Java
Задача 1: Пусть дан LinkedList с несколькими элементами.
Java
Задача 3: Задан целочисленный список ArrayList.
Java
Задача 2: Пусть дан произвольный список целых чисел
Java
Задача 1: Реализовать алгоритм сортировки слиянием(метод
Самое популярное
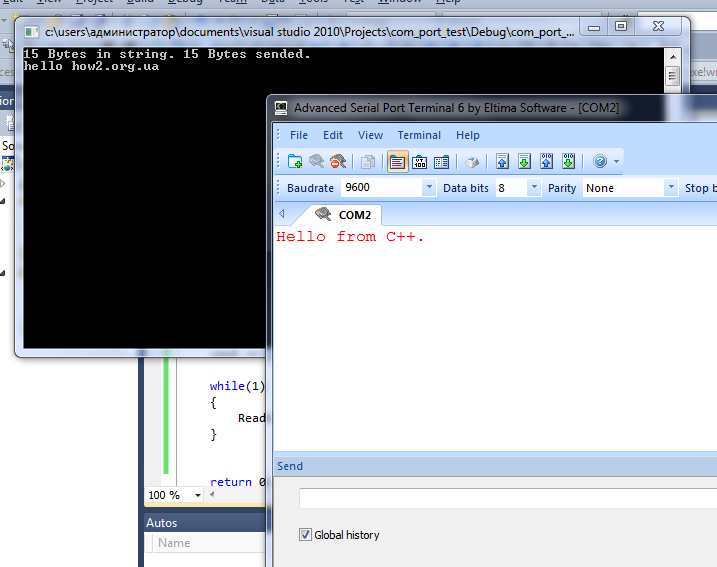
Последовательные порты полюбились разработчикам за
Windows
Очень раздражает, что выйти из скайпа сейчас в венде
Программирование
Я уже как то писал о работе с последовательным портом
С+, C# код
Задача: Написать программу, которая из имеющегося массива
С+, C# код
Задача: Напишите программу, которая на вход принимает
С+, C# код
Задача: Напишите программу, которая принимает на вход