Не так давно появилась возможность скачать и испытать новый фотошоп.
Займёмся созданием анимации в нём.
Т.к. cs4 и 5 я пропустил, то в работе с анимацией для меня открыты новые горизонты..
Итак.
Создаём новое изображение размером 350×19
Заливаем его какимнить цветом..
Теперь создаём ещё одно изображение 2х2. Это будет наш pattern для заливки.
Сделайте его примерно таким:
Теперь идём в Edit и жмём Define Pattern
Теперь закрываем этот файл и возвращаемся к нашему 350х19.
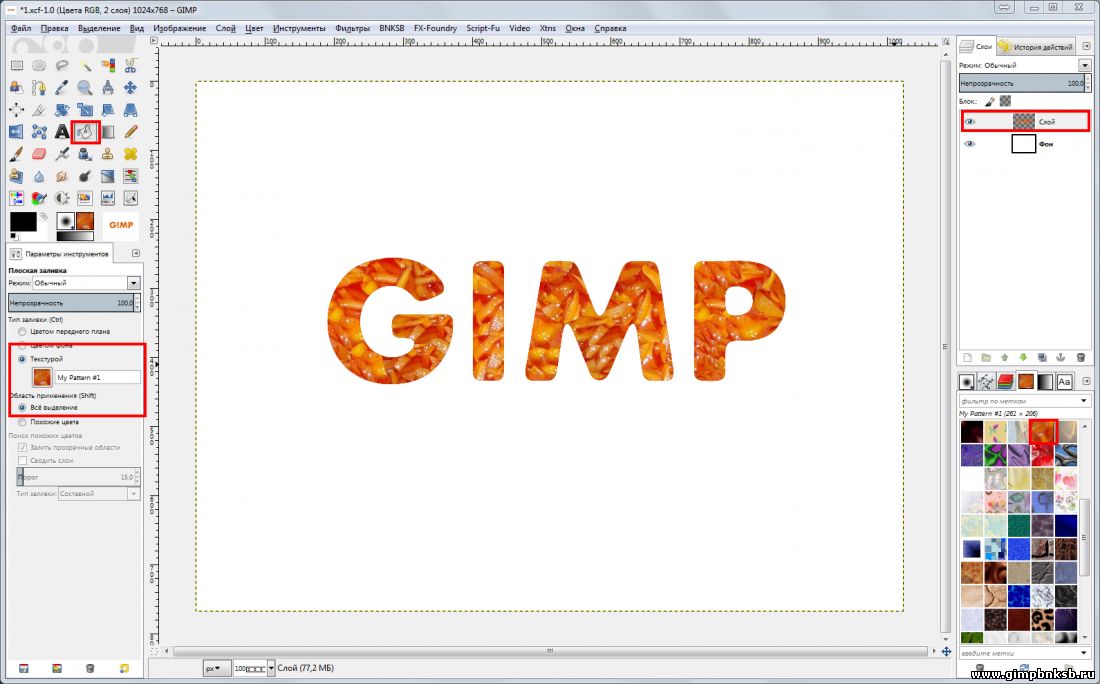
Делаем новый слой:
И заливаем его нашим pattern`ом — Edit — Fill где следует выбрать созданный нами.
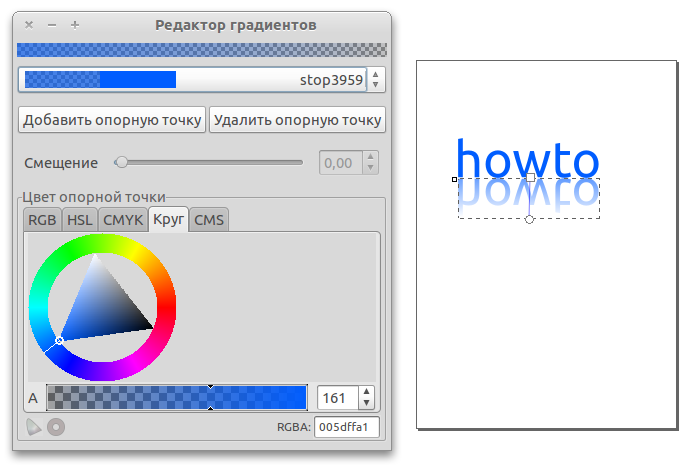
Теперь добавте слой с картинкой. У меня — логотип howto
Теперь приступим к созданию анимации. В итоге должно полчится вот так:
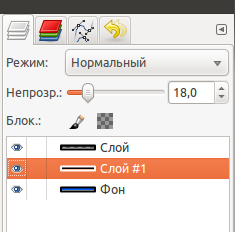
Найдите слой с логотипом. У меня это Video Group 1
Разверните список. Кликните в строчку «непрозрачность» — opacity
Кликая по жёлтому ромбу рядом с надписями создавайте контрольные точки. В каждой точке можно изменить параметр прозрачности в меню справа.
Теперь можно сохранить.
File — Save for Web
.. не забываем что анимация должна идти по циклу. В окне сохранения укажите — Forever:
У меня получилось вот так: