Рассмотрим создание темы на drupal 7. Коль вы суда попали, вы вероятно знаете что и для чего, поэтому останавливаться на этом не будем.
Первым делом рассмотрим структура темы на друпал.
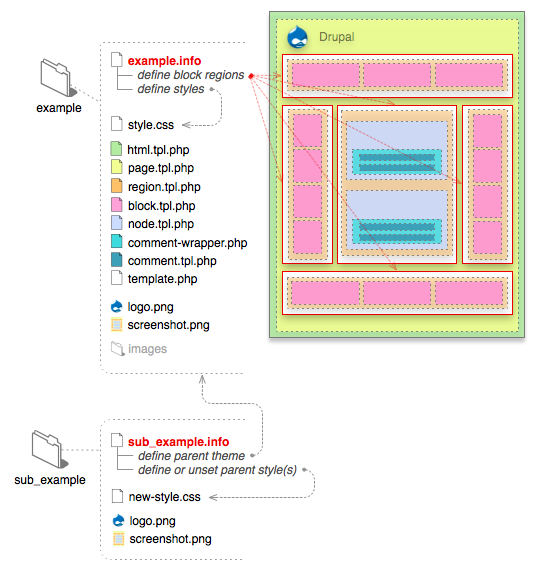
Всё темовое добро лежит так:

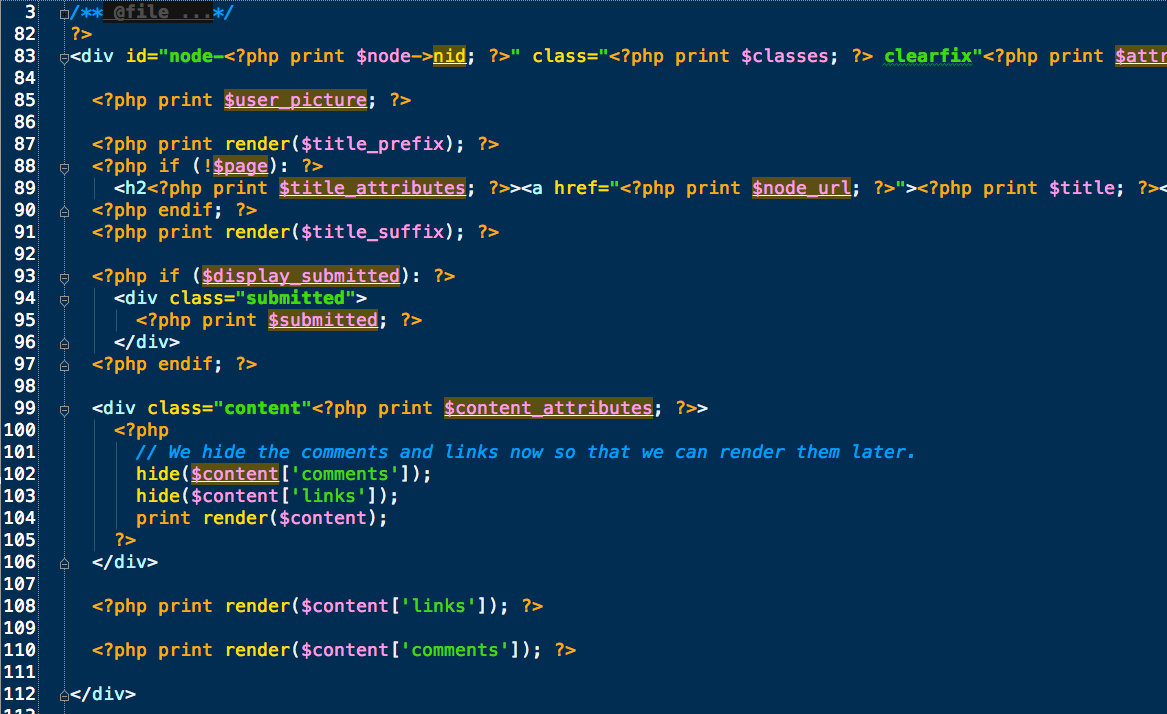
Собственно идеология друпал в том, что бы за каждый регион темы отвечал отдельный php шаблон.
Но сейчас не об этом. Думаю из картинки понятна основная мысль складирования тем, а больше нам пока не нужно.
Итак войдём в каталог_друпала / sites / all / themes и создадим там каталог. Имя — название темы. Хотя можно обозвать как угодно.
Создали? Войдите в него и создайте файл с таким же названием как папку и расширением info
В этом файле будут хранится основные настройки темы: имя, описание, версию, список возможных регионов страницы (футер, хедер..), список css и javaScript файлов которые необходимо подключить.
Приступим к созданию.
Первым делом конечно название (правая часть меняется ;)) :
name = TheLamazavr description = A flexible, recolorable theme with many regions.
Версия темы:
version = 1.0
Версия друпал для которой предназначена тема:
core = 7.x
Теперь css листы:
stylesheets[all][] = css/reset.css stylesheets[all][] = css/main.css
Скрипты:
scripts[] = js/jquery.js
Список регионов темы. Должны быть перечислены все доступные пользователю регионы:
regions[header] = Header regions[page_top] = Page top regions[page_bottom] = Page bottom regions[featured] = Featured regions[content] = Content regions[sidebar_first] = Sidebar first regions[footer] = Footer
На этом пока всё. Дальше больше.
зы всё вышеперечисленное действительно и для друпал 6. Но вот система шаблонов другая. Так что это работает, а вот дальше хз