Графика
Итак, без лишних разговоров приступим. Шаг первый. Рисуем прямоугольник при помощи соответствующей тулзы InkScape: .. примерно такой прямоугольник: Шаг
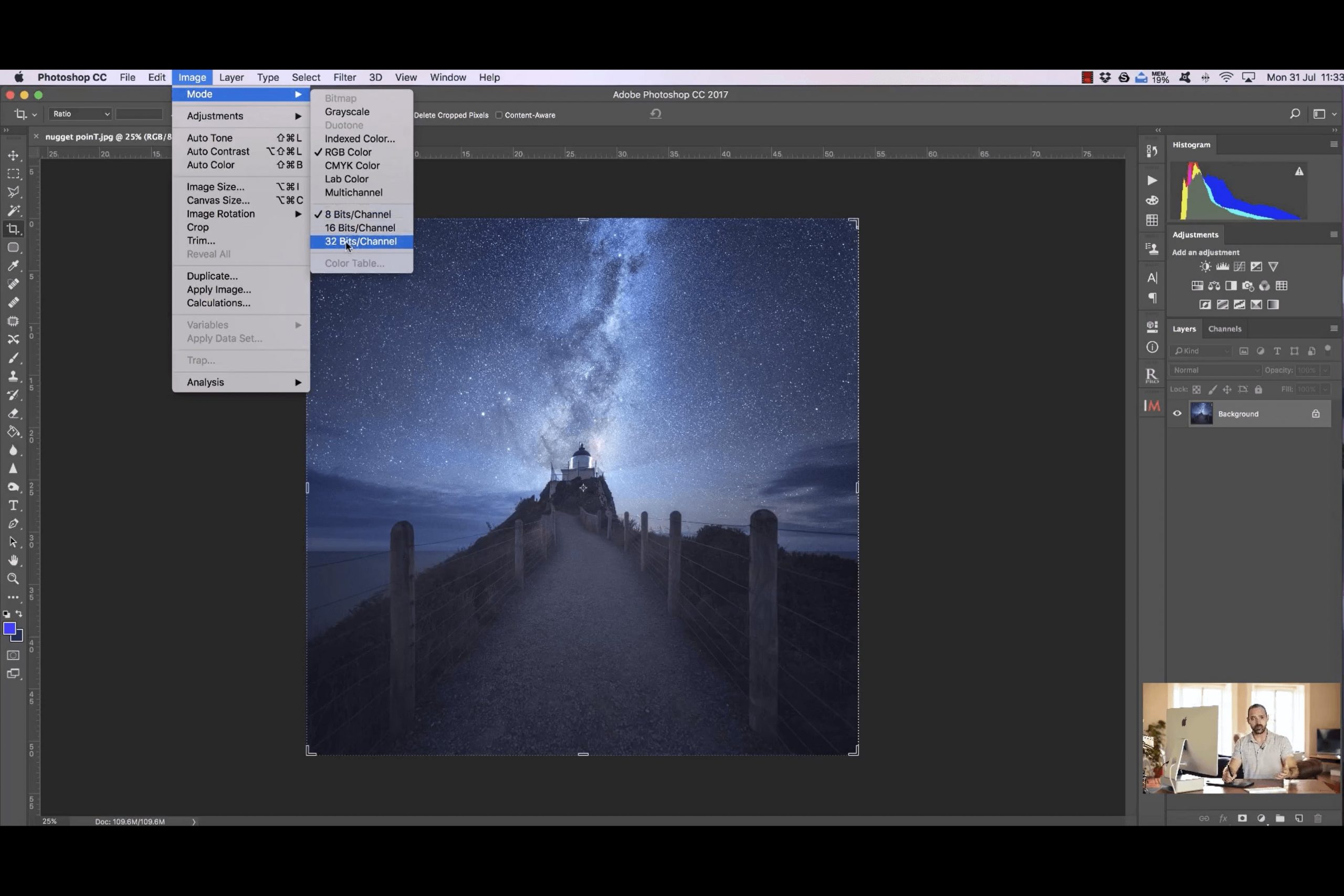
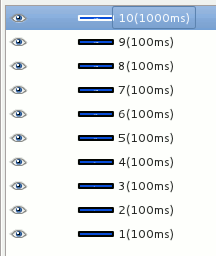
Не так давно появилась возможность скачать и испытать новый фотошоп. Займёмся созданием анимации в нём. Т.к. cs4 и 5 я пропустил, то в работе с анимацией
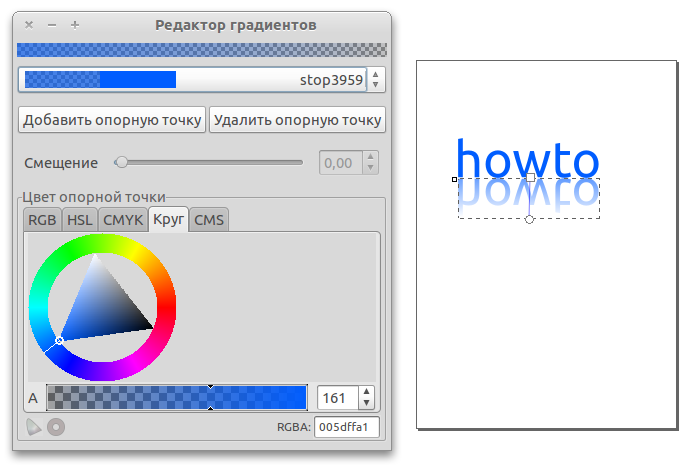
Создайте новый документ и в нём текстовый слой при помощи инструмента «текст»: Кликаем правой кнопкой по текстовому слою и жмём «
Вот такого плана вещи мы сможем создавать в конке урока: Делается это при помощи программы — редактора векторной графики — InkScape.
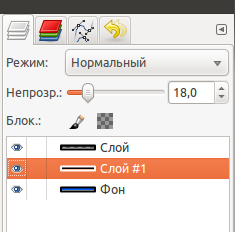
Начните с создания фона. После этого добавте слой с текстом. Для этого воспользуйтесь инструментом «Текст»: …должно получится что-то вроде
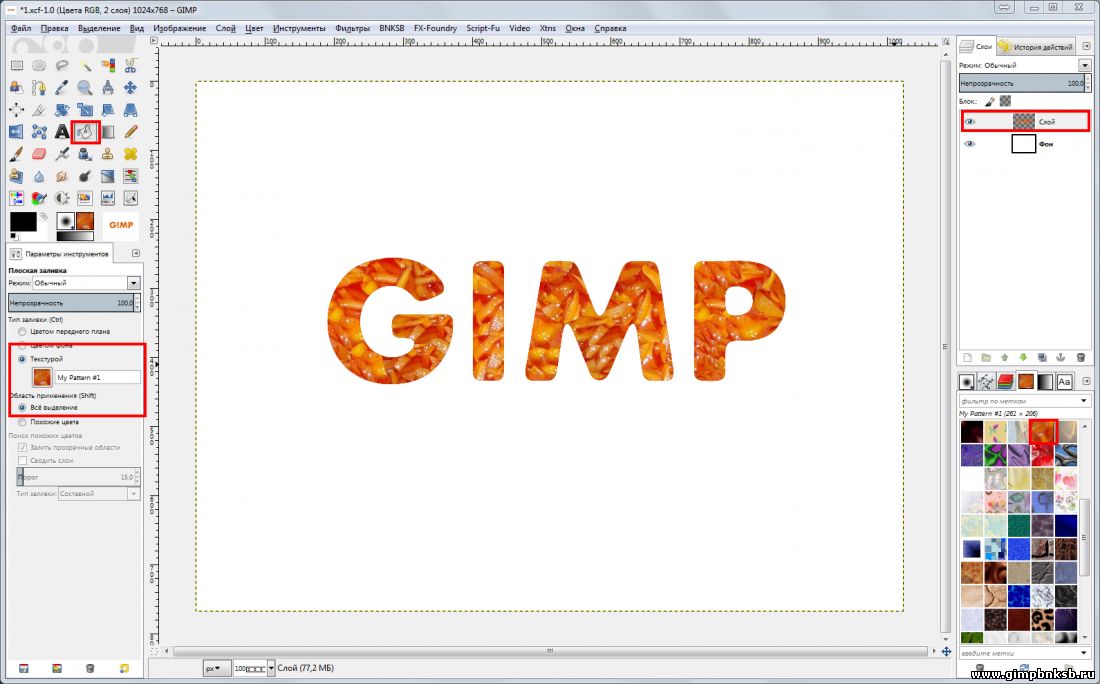
Привыкли рисовать userbar’ы в фотошопе? Ничего страшного, в гимпе это делается практически аналогично! Прежде всего создадим изображение: После чего зальём
Прежде всего что у нас должно получится: Открое Inksape и создадим текст при помощи инструмента «текст»: Создайте какой нибуть текст «