Прежде всего что у нас должно получится:
Открое Inksape и создадим текст при помощи инструмента «текст»:
Создайте какой нибуть текст «могучего» размера, выберите любимый шрифт и тэдэ…
Теперь выделите объект курсором и продублируйте (Ctrl + D). Отразите по вертикали (клавиша V) и удерживая Ctrl перетащите новый объект под старый примерно вот так:
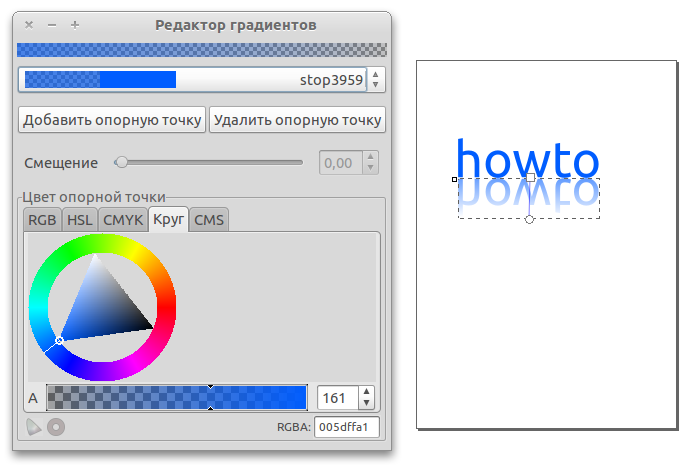
Теперь необходимо добавить к нижнему объекту градиент (клавиша G), чтобы сымитировать растворение.

Подправьте свойства градиента на ваш вкус…
Вот и готово. Теперь выделите оба объекта и поверните (после выделения кликните по изображению, чтобы появились кнопки вращения по углам), чтобы получить эффект как у меня.
Удачных начинаний и творческих успехов…