Привыкли рисовать userbar’ы в фотошопе? Ничего страшного, в гимпе это делается практически аналогично!
Прежде всего создадим изображение:
После чего зальём его цветом (ну или градиентом/картинкой, что вам нравится):

Теперь создаёте новый слой при помощи соответствующей кнопки на панели инструментов:
После этого нажмите «Сtrl + A» , чтобы выделить весь слой —> Нажмите «Выделение — Граница» и укажите в качестве параметра 1px.
Теперь для удобства есть смысл увеличить изображение. Сделайте это если хотите при помощи переключателя масштаба внизу окна:
После чего залейте выделенную облась чёрным цветом, для того, чтобы сформировать отчётливую границу изображени. Отмените выделение — «Ctrl + Shift + A»
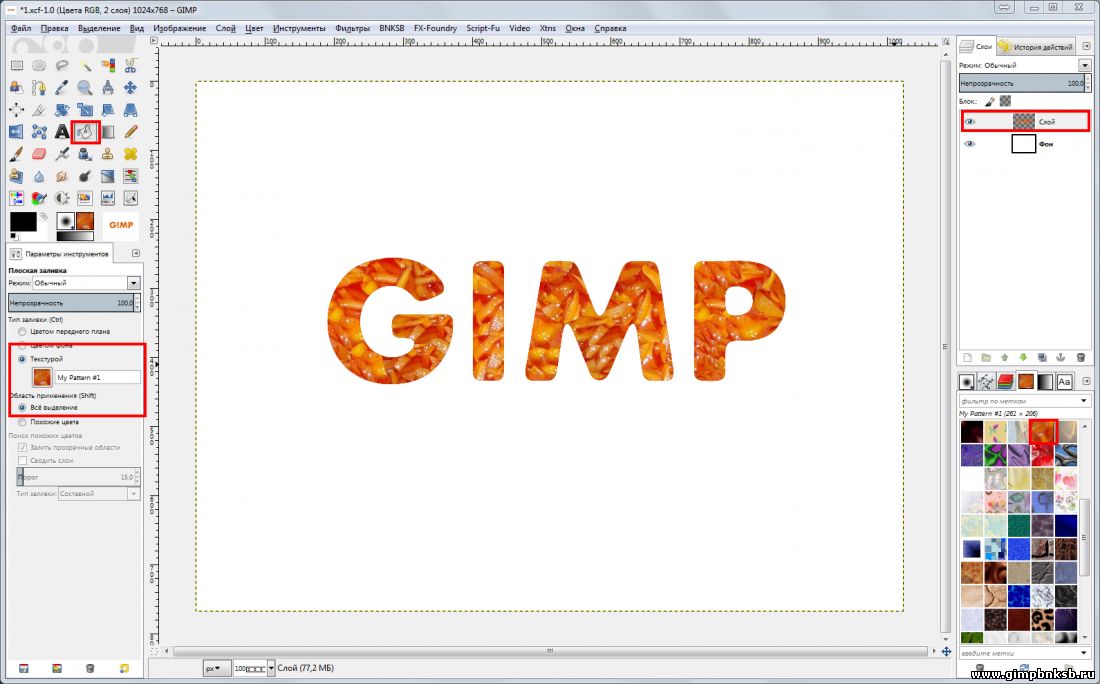
Теперь создайте слой ниже этого, но выше фонового. Залейте его полосатой текстурой и установите непрозрачность:

Просто перетащите текстуру из списка в правом нижнем углу окна на изображение:
Должно получится примерно такое:
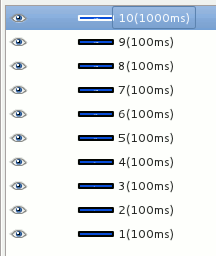
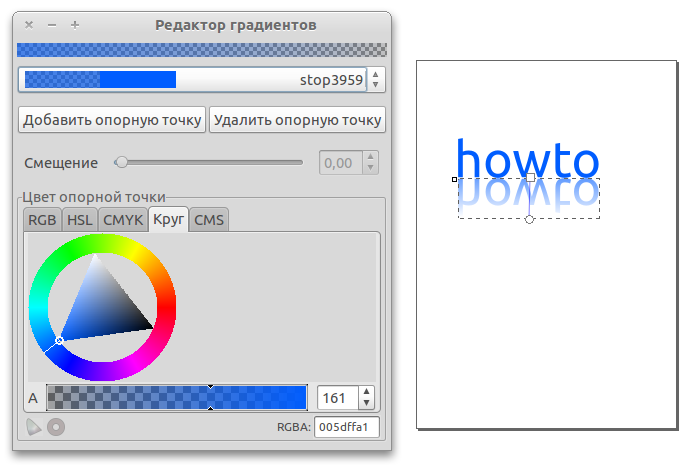
Теперь добавте выше слой со своей любимой фразочкой и можно экспортировать в gif и заливать на форум 😉
Вот что я навоял для єтого сайта