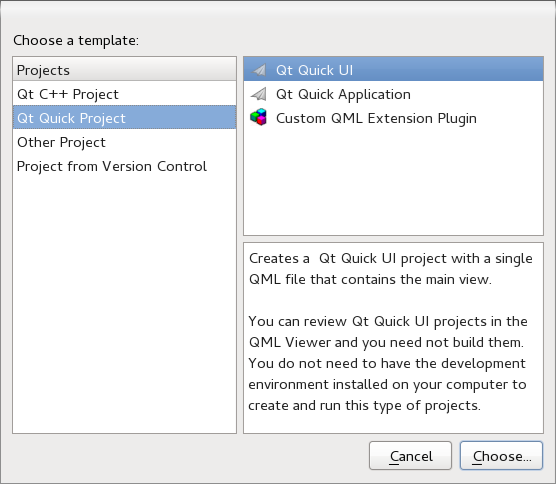
Откройте Qt Creator и создайте новый проект:

Сразу после создания проекта будет создан «qml hello world»:
import Qt 4.7
Rectangle {
width: 360
height: 360
Text {
anchors.centerIn: parent
text: "Hello World"
}
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
}
Выглядит он вот так:
Давайте добавим к нему градиентный фон.
Заморачиваться не будем и просто создадим перелив от светло голубого к синему.
Всё этоделается буквально в 5 строчек:
gradient: Gradient {
GradientStop { position: 0.0; color: "lightsteelblue" }
GradientStop { position: 1.0; color: "blue" }
}
Поместите эту конструкцию в код и получите градиент вместо белого фона.
Как вы поняли каждая строка GradientStop — точка остановки градиента. В ней необходимо указать позицию остановки и цвет.
К примеру если добавить в середину красный получится вот так:
gradient: Gradient {
GradientStop { position: 0.0; color: "lightsteelblue" }
GradientStop { position: 0.5; color: "red" }
GradientStop { position: 1.0; color: "blue" }
}
А выглядит вот так: