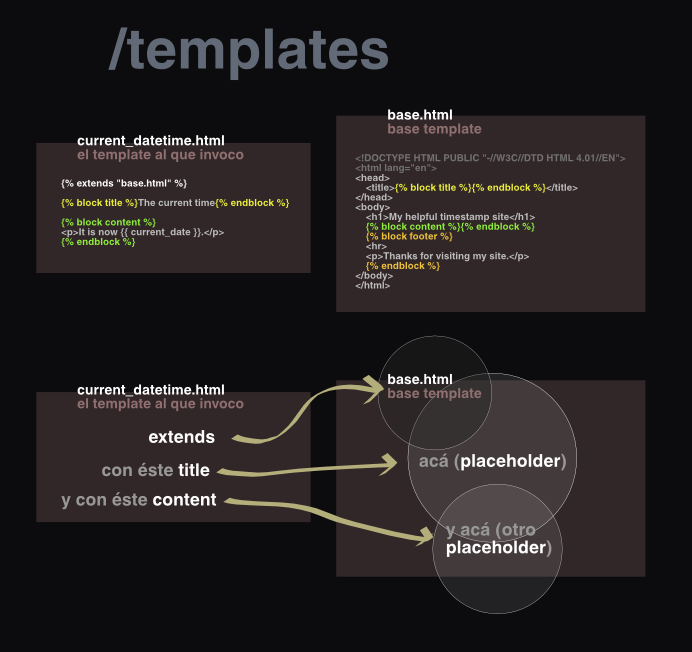
В django осуществлена очень удобная система загрузки шаблонов.
Для создания шаблона вам необходимо добавить путь к папке с файлами шаблонов в директиву TEMPLATE_DIRS .
И тут существует дав способа! Первый — задать абсолютный путь к папке с шаблонами. Сами понимаете, что это не всегда есть удобно как с точки зрения переносимости кода так и с точки зрения удобства..
Такчто предлагаю остановится на таком решении:
import os.path
TEMPLATE_DIRS = (
os.path.join(os.path.dirname(__file__),'template').replace('\\','/'),
)
Этот вариант будет работать как на windows так и в linux, mac..
Тут мы получили адрес папки с файлом settings.py после чего вошли в папку template и заменили все обратные слеши прямыми.
Установив значение директивы создайте новое представление (обычно в файле views.py).
Я буду выводить значение текущего времени.
from django.shortcuts import render_to_response
import datetime
def current_datettime(request):
now = datetime.datetime.now()
return render_to_response('current_datetime.html',{'current_date':now})
Заметте, что в последней строке функция рендерит шаблон из файла current_datetime.html (из папки template) и вместо current_date подставляет значение now.
Соответственно необходимо было задать и pattern в urls.py. Например так:
('time/$',current_datettime),
Теперь если вы запустите сервер отладки:
python manage.py runserver
… и войдёте на 127.0.0.1:8000/time/ то увидите страницу ошибки, говорящую об отсутствии файла шаблона.
Создайте необходимый файл и наполните его таким содержимым:
<html>
<body>
Сечас {{ current_date }}.
</body>
</html>
Как видите в файле всего навсего html теги и один шаблон - {{ current_date }}
У меня программа вывела такое:
Сечас Oct. 3, 2011, 12:06 p.m..
Такой подход позволяет очень удобно отделить процесс кодинга от разработки дизайна…