Возможно Вы слышали о том, что у Qt есть платная коммерческая версия. Одной из плюшек доступной в ней была библиотека для построения графиков.
Не так давно вышла версия Qt 5.7. В ней QChart доступны под лицензией GPLv3. Т.е. теперь мы можем пользоваться ей не занося деньги в офис Qt.
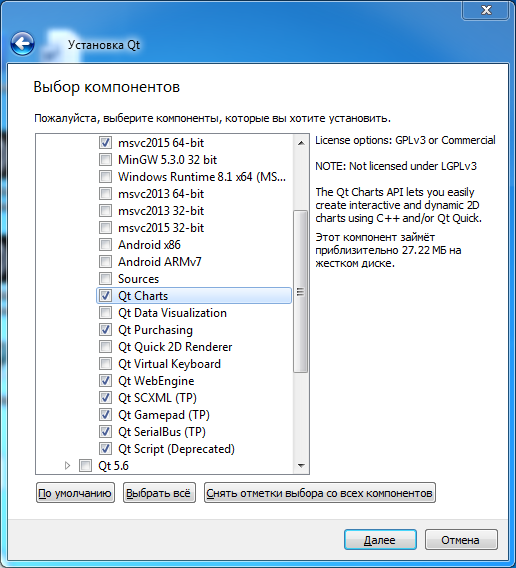
Интересно, что по умолчанию библиотека не устанавливается. Её необходимо вручную выбрать при установке.

Пользоваться удобно. Возможностей уйма. Тут вам и всплывающие подсказки и скейлинг и разные типы графиков и диаграмм.
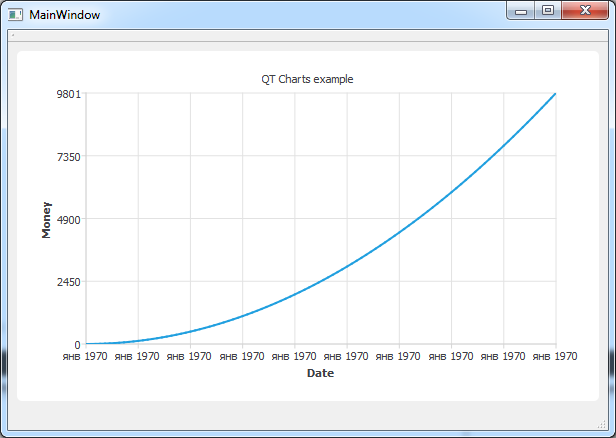
Вот так выглядит самая дохлая приложенька.

Для того чтобы использовать добавьте в pro файл:
QT += charts
Я экспериментировал на пустом GUI проекте. Инклудим.
#include <QtCharts/QtCharts> QT_CHARTS_USE_NAMESPACE
Не знаю зачем разработчики сделали макрос QT_CHARTS_USE_NAMESPACE, по сути это
using namespace QtCharts;
Мне было лень, поэтому быстро набросал все прямо в конструкторе формы, которую Qt содает автоматически.
Создаем новый график.
QChart *chart = new QChart();
Набор данных должен быть представлен в виде QLineSeries. Это просто контейнер для хранения данных.
QLineSeries *series = new QLineSeries(); for (int i=0;iappend(i, i*i);
Данные сгенерировали. Теперь нужно их пристыковать к графику.
chart->addSeries(series);
Задаем заголовок для графика.
chart->setTitle("QT Charts example");
Теперь сделаем две оси координат.
//add axis to the chart
QDateTimeAxis *axisX = new QDateTimeAxis;
axisX->setTickCount(10);
axisX->setFormat("MMM yyyy");
axisX->setTitleText("Date");
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis;
axisY->setLabelFormat("%i");
axisY->setTitleText("Money");
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
Как видите можно настроить формат оси и задать её расположение, название.
Осталось показать.
QChartView *chartView = new QChartView(chart); chartView->setRenderHint(QPainter::Antialiasing); setCentralWidget(chartView);
Последняя строка только для того, чтобы поместить его в форму, созданную автоматически.
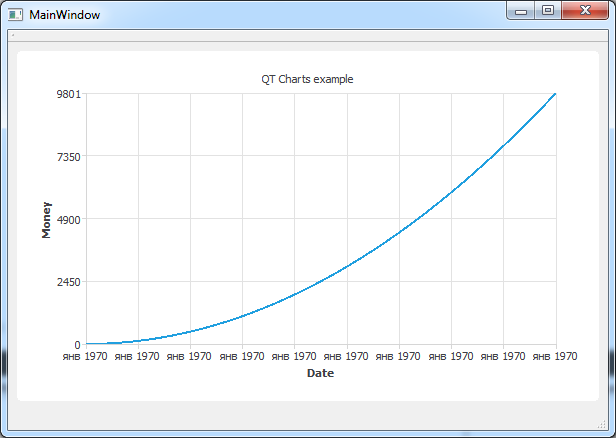
Обратите внимание, что в примере включено сглаживание. Без этого график будет выглядеть вот так:

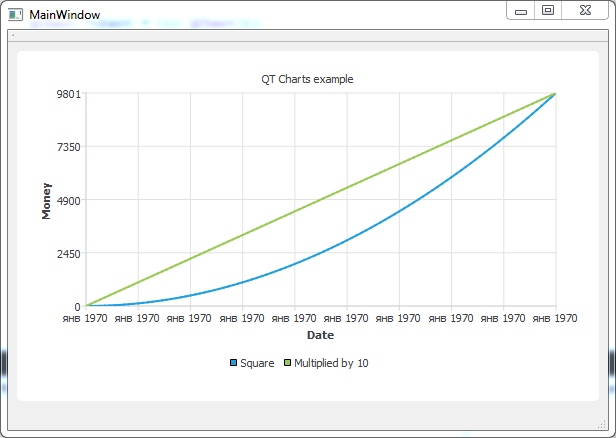
Есть возможность добавить легенду. Даже не так. По умолчанию она включено. Её нужно либо скрыть либо настроить.

Пример можно скачать тут.













Все отлично, если пишу так, работает, однако если хочу, чтобы график строился не сразу а по нажатию на кнопку то не получается. Создаю слот в нем пишу этот код и ничего не происходит, очень странно…
for (int i=0;iappend(i, i*i);
Опечатка