Начните с создания фона.
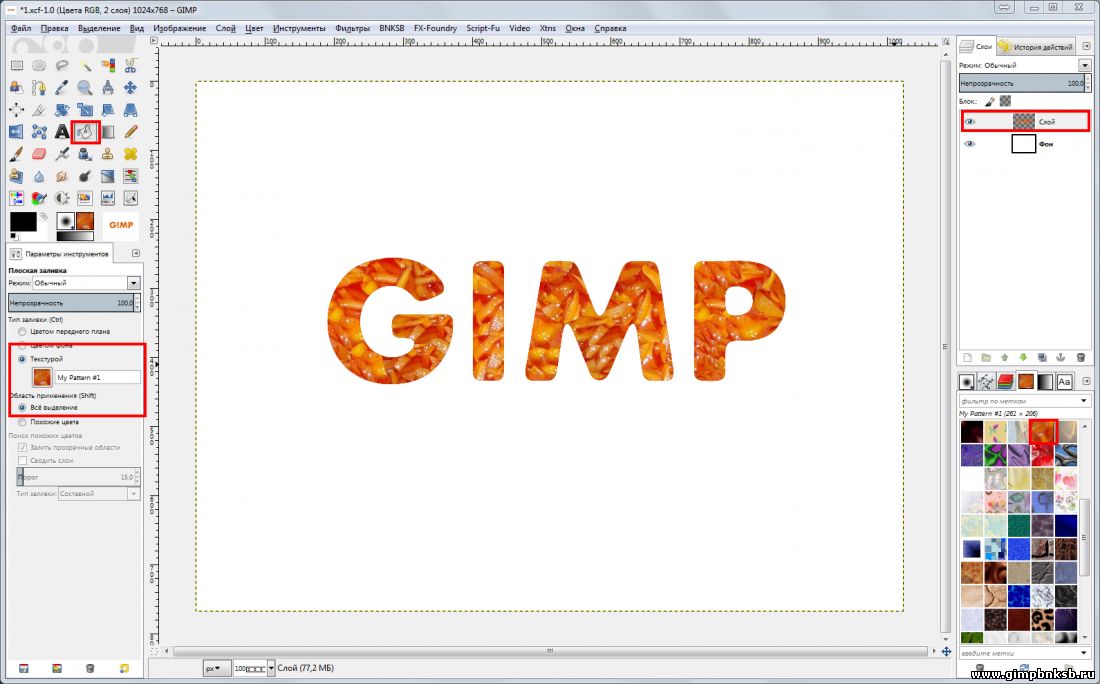
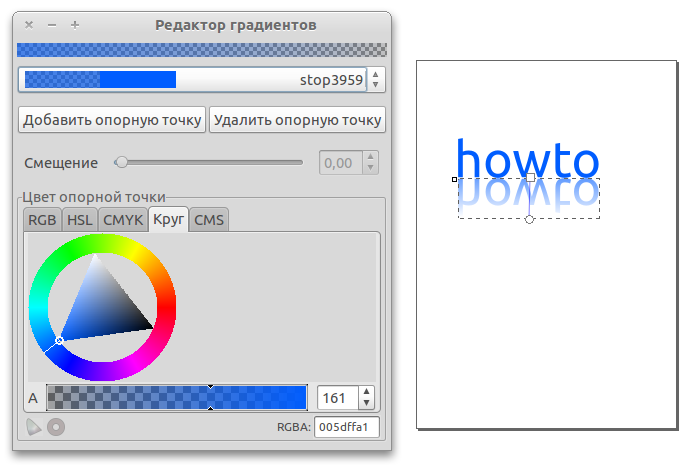
После этого добавте слой с текстом. Для этого воспользуйтесь инструментом «Текст»:
…должно получится что-то вроде этого:

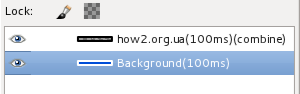
Слои при этом выглядят примерно таким образом:
Теперь жмём «Фильтр — Анимаци — Оптимизировать для gif». Откроется новый документ в котором будут всё теже 2 слоя но с указанием времени показа. Теперь это уже очень похоже на создание анимации в photoshop. Хотя в последнем, должен признать, это делается много удобнее.

Создайте копию каждого слоя. после чего необходимо создать столько слоёв с текстом сколько букв (ну и оставить в них по +1 букве). т.е. в 1 слое 1 буква во втором 2, в третьем — 3.. и тд. Имитируем эффект набора текста. После окончания этой рутинной работы сводим каждый слой текста с отдельным фоновым.
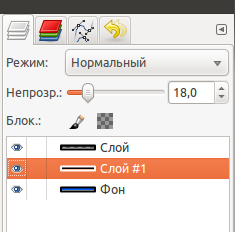
Для создания копии нажмите кнопку дублирования слоя:
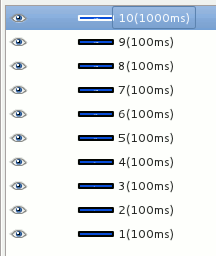
При этом в скобках в названии слоя указывается время анимации. Я создал 10 подобных этим слоёв:
Вот так выглядит мой набор слоёв:

На слой с полной надписью лучше поставить побольше времени.
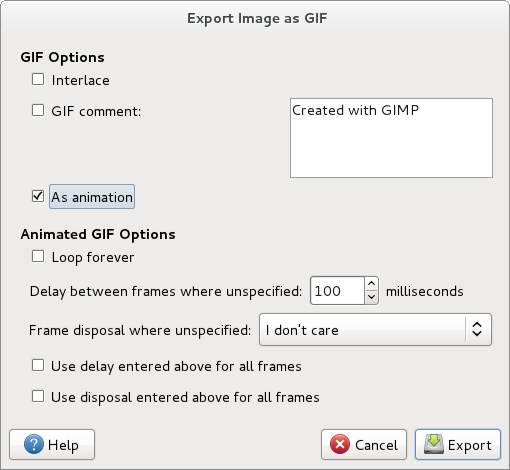
Теперь можно экспортировать анимацию: «Файл — Экспорт» в появившемся окне выберете формат gif и нажмите «экспортировать»
В появившемся окне поставте галочку указывающую на то, что набор кадров необходимо анимировать:

После чего получаем готовый файл.
Вот мой:

Вот и готово 😉